
AngularJS is one of the most popular JavaScript libraries for front-end development. It’s developed and supported by Google, and it allows developers to create fast efficient client-side web applications. SPA is a web application that fits on a single page. AngularJS builds dynamic web applications. It is a comprehensive, open-source JavaScript framework that solves the problem of developing Single Page Application (SPAs), by extending the functionality of HTML with directives. Let’s delve into some of the key features of Angular JS. These are:
- Two Way Data-Binding
- DOM-based templating with directives
- Dependency injection
- It incorporates the basic principles behind the original MVC software design pattern
For more detailed information you can visit here. Next, we will highlight the best practices for AngularJS.
Best practices for AngularJS
Compared to some other JavaScript frameworks, AngularJS requires the developer to do things – the “Angular” way, which is a set of rules and best practices that are critical to building AngularJS web applications. properly.
Following are some of these best practices:
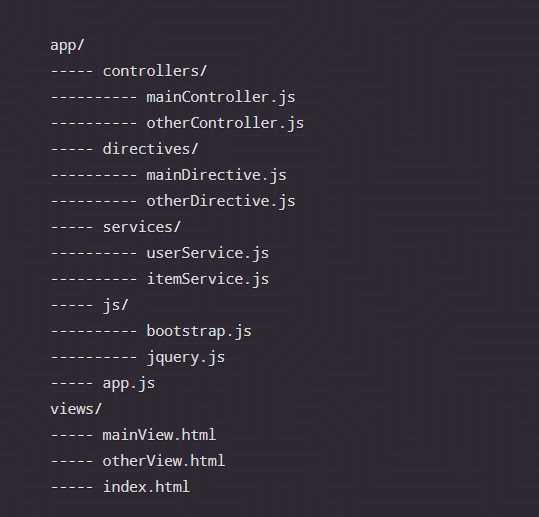
Structure
We the developers spend a lot of time writing code. In the early phases of a project, the directory structure doesn’t matter too much and many people tend to ignore best practices for writing code. In the short term, this allows the developer to code rapidly, but in the long term, this affects code maintainability.

This structure makes it very easy for the reader to visualize. It seems to make a lot of sense and is very similar to a lot of Model-View-Controller (MVC) architectural pattern frameworks. We have a separation of concerns, controllers have their own folder, views have their own folder, and external libraries have their own folder.
Dependency Injection
Dependency injection(DI) is one of AngularJS’s best software design patterns. for giving components their dependencies – rather than hard-coding them within the components. It makes easily testable components as well as making it clear upon which any particular object depends. AngularJS is very flexible on how things can be injected. DI is pervasive all throughout AngularJS. The simplest version requires just passing the dependency name into the function of the module.
The above screenshot makes it very clear that ‘MainCtrl’ depends on $scope and $timeout.
Directives
- One should prefer using the dash-delimited format (e.g. ng-model for ngModel). While working with an HTML validating tool, one can instead use the data-prefixed version (e.g. data-ng-model for ngModel).
- Moreover, one must prefer using directives via tag name and attributes over comment and class names. Doing so, generally makes it easier to determine what directives are given element matches.
- While creating directives, it is recommended to prefix your own directive names to avoid collisions with the future standard.
Keep Presentation Logic Out of Controllers
It’s easy for a programmer to fall into the habit of presentation manipulation of the DOM in a controller, which can be problematic in an MVC architecture.
In MVC architecture, every module is separated into either the model, view or controller. The view is where your presentation logic is coded. The presentation is anything to do with the DOM. If you need to change a value in any HTML element, you should only use the presentation layer to do it.
When you perform presentation execution in the controller rather than the view, you break the separation of layers. When you or another developer goes back to maintain the code, you may miss the code in your controller that shouldn’t be there. This often leads to bugs.
Use AngularJS-specific Testing Tools
There are options when it comes to testing, but be sure to choose carefully. Chrome comes with its own developer tools, and many developers use Firefox plug-in to test JavaScript code. But AngularJS is a highly modified form of JavaScript. Because Google developed AngularJS, the most common (and probably the safest) tool to use is the Chrome extension ng-inspector.
This tool can help you debug, review, test, and determine if you have any errors in your code. It keeps track of the scope, and you can view the element attached to the scope.
How to Quick Start with AngularJS
To implement web applications using the front-end application framework, you just need to have some idea of the following concepts:
- HTML: Most of the templates we create in AngularJS is in the form of handcrafted HTML. So you must know that what are forms in HTML and what are tags ng-form etc.
- CSS: While handcrafting template you should require CSS to make more attractive UI design.
- DOM: DOM stands for Document object model. The directives in AngularJS binds the application data to the attributes of HTML DOM elements. With a good jquery background, you can easily pick up this part.
- Object-Oriented JavaScript: Namespace is a container for a set of identifiers, methods and functions -that gives a direction to the content. Javascript does not provide namespace by default. But, there is a need to create namespace om javascript. Global namespace: AngularJS heavily uses javascript namespace.
- Object-Oriented JavaScript Inheritance: Inheritance is a very important concept in JavaScript. Inheritance is heavily used in all the frameworks in JavaScript. AngularJS does not provide any built-in features for inheritance. But. Javascript inheritance patterns can be applied to AngularJS components.
- Model View Whatever (MVW): AngularJS was closer to MVC (Model-View-Controller) but on account of various refactoring and API improvements, it has become closer to MVVM (Model-View-View Model). MVW is used heavily by all AngularJS developers. It is coined by Google. It is a simple MVC concept.
- Separation of Concern (SOC): SOC concept is heavily used in AngularJS. In AngularJS all the controllers, directive, services and factories are made for SOC. It provides a more lean and cleaner code. Also, reusability automatically increases, if you use the SOC concept.
- Promises: Promises are a core feature of AngularJS. Promise is the eventual result of any operation. A promise will tell what to do when the operation fails or succeeds. Promises are nothing but callbacks. When you call any AngularJS service it will be called asynchronously. When the response is sent from service callback hold the response and do the needful.
Note: If you like to learn by coding then this AngularJS tutorial is what you’re looking for In this tutorial, you’ll learn about Angular basics, controllers, services, filters and directives.
jQuery VS AngularJS
Most of the time, people fail to comprehend the real value of these technologies during application development. AngularJS is best suited for the web application development. as it works on the HTML code and JSON (Javascript Object Notation) data – which helps in developing for interactive and robust applications but using the same for a simple website development results in slow loading and quite erratic websites.
While jQuery is a fast and feature-rich language which has a commendable JavaScript library and a great tool for creating feature-rich websites. It has inbuilt features such as HTML document traversal, event handling, manipulation, animation and Ajax support and others which make it easier and simpler to develop hardcore websites. Therefore before utilizing any of these highly intuitive and robust languages, it is necessary to frame a sound approach dedicated either to develop an advanced web application or website development.
The below image will give you a perfect picture – comparing the above technologies, enabling to decide which is best suited for your web application.
Must Know before using AngularJS
- AngularJS is Entirely Client-Side
AngularJS is written in JavaScript, and it functions entirely on the client side. This means two things for your app. First, you can run AngularJS in any browser that can execute JavaScript, making deployment a snap. Secondly, you can drop AngularJS into any project without significant back-end modifications. This greatly reduces the risk in adopting AngularJS for the front-end display of your app. AngularJS is built off HTML attributes, enabling processing of data a fairly quick process.
- AngularJS is Focused on Data
AngularJS is designed to separate your presentation layer from your business logic layer. It ties the HTML structure of a web page into underlying JavaScript data models and allows the app to make significant changes to the data without performing the typical extensive DOM manipulations used in other JavaScript libraries. AngularJS follows an MVC (MODEL-VIEW-CONTROLLER) pattern, which encourages loose coupling between presentation, data, and logic. The data for a page in an AngularJS application can come from any of the standard locations, including static or dynamic JSON data obtained from a server or a web API call, as well as being hard-coded into the page.
- AngularJS Provides a Declarative UI
Most modern apps use JavaScript in various ways to present and manipulate the application’s data. This leads to convolutions in logic where the HTML of a web page needs to be nearly constantly modified and rebuilt in order to present information developed using the procedural programming inherent in JavaScript’s design. AngularJS, on the other hand, takes a DECLARATIVE approach to data presentation that more closely mimics the intent behind the design of HTML. In essence, AngularJS lets you focus on what is presented, as opposed to the procedural focus on how it is presented.
- AngularJS Data Objects are POJO
All objects in AngularJS are POJOs (PLAIN OLD JAVA(SCRIPT) OBJECTS). What this means is that you have all the standard functionality of JavaScript available for object manipulation, allowing you to easily add and remove properties from your objects, and make use of all the built-in collection handlers to loop through your data at will. This results in cleaner code that is more quickly understood by developers and removes the need for adding special case functions to your data objects in order to get the behaviour you want.






Nice information